728x90
안녕하세요. 은은한 개발자입니다.

개발을 하다 보면 위처럼 제목의 길이가 길어지면 생략하여 그 부분에 ...으로 대체하는 경우가 있습니다. 이런 경우 PHP로 처리하는 경우도 있지만 서버의 할당량을 조금이라도 줄이기 위해 CSS의 몇 가지 속성으로 간단히 처리하는 방법에 대해 포스팅해보도록 하겠습니다.
생략 및 생략기호 예제
<style>
div {
width: 100px;
height: 20px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
<div>아빠가 출근할 때 뽀뽀뽀 엄마가 안아줘도 뽀뽀뽀</div>결론부터 말하자면 아래와 같이 사용하면 되고 설명이 필요하신 분은 아래로 내려가 주시면 됩니다.

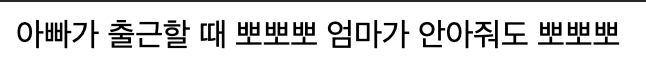
먼저 "아빠가 출근할 때 뽀뽀뽀 엄마가 안아줘도 뽀뽀뽀" 라는 텍스트가 div 태그 안에 감싸져 있는 예제를 보겠습니다.
width 와 height

넓이(width)와 높이(height)를 주게 되면 위처럼 영역이 잡힙니다. 하지만 아직은 높이값에 따른 변화는 없습니다.
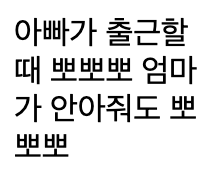
overflow

overflow 속성에 hidden 이라는 값을 부여하게 되면 위와 같이 정해진 높이값에 따라 넘어간 글자는 숨겨지게 됩니다.
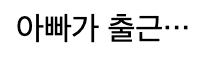
white-space와 text-overflow

이제 마무리로 white-space 속성에 nowrap이라는 값을 부여하고 text-overflow에 ellipsis라는 값을 부여하게 되면 우리가 궁금했던 생략 기호가 찍히게 됩니다.
이렇게 하여 텍스트가 길어질 경우 CSS 만으로도 간단하게 생략기호를 넣을 수 있으니 필요하신 분들은 참고해주세요~
728x90
'Develop > Etc' 카테고리의 다른 글
| PhpStorm Server returns invalid timezone. Go to 'Advanced' tab and set 'serverTimezone' property manually. (0) | 2020.03.08 |
|---|---|
| Phpstorm 데이터베이스(Database) 연결 방법 (0) | 2020.03.07 |
| CSS AND, OR 다중 조건 선택자 (0) | 2020.02.26 |
| 버전 확인 방법 (0) | 2016.10.28 |
| 와치/supervisor (0) | 2016.10.17 |


댓글